Integrating - Calendarforum
Main menu:
Integrating
Integratin a display is rather easy.
You can put it in an iframe, and when using target's You can shift between different displays in the iframe, as You see it done under "examples".
When put on Your site, You probably want to adjust the colors to the colors used on Your site, or colors that are corresponding with the colors You use - and You can do that by setting the colors in The display.
You can set : //COLORS
$BGENL = "#ddffdd"; //general background color
$BBORD = "#F0F0F0"; //container background color
$CBORD = "#008020"; //container border color
$BDATE = "#008020"; //calendar date background color
$CDATE = "#FFFFFF"; //calendar date text color
$CHEAD = "#008020"; //header text color
$BEVNT = "#c0ffc0"; //event background color
$CTITL = "#003322"; //event title color
$CDESC = "#008020"; //event description color
$CDATI = "#990000"; //event date/time color
$CLINK = "#222288"; //URL link color
The colors are set by using the color hex value.
It is not easy to pick the exact color, unless You already know the hex value.
It is not easy to pick the exact color, unless You already know the hex value.
For this purpose You can use a color-picker that can function outside the program itself.
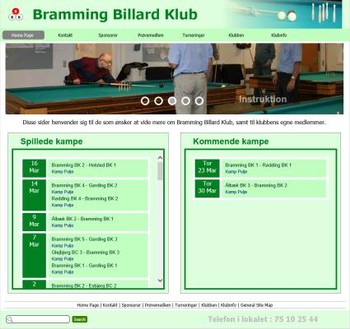
You can see an example here ( image ). Maybe You don't like the colors used, but You will find that the colors of the display(s) match the colors used in the header/menu. To pick the right color from the header, I used color cop. You will find some more information about color Cop on the add/ons-Color Cop
You can see some more on integrating the calendar and/or a display in an iframe in Website xx, under add ons/tools-integrating, but it is the same method used in any other tool You use.
Home | Functions | Display | SMS | Example sites | Ideas | Contact | Live calendars | Demo | Add ons/tools | General Site Map